Explore the realm of First Input Delay (FID), a pivotal metric introduced by Google as part of Web Core Vitals in May 2020. Delve into its definition, how it gauges interactivity on your web platform, and discover actionable steps to enhance it.
Understanding First Input Delay (FID)
First Input Delay (FID) is a metric that provides valuable insights into your site’s user interactivity and responsiveness. It quantifies the time from a user’s initial interaction with a page to the moment the browser can process event handlers in response to that interaction. These interactions can include clicking links, tapping buttons, or utilizing JavaScript-powered controls.
To put it simply, Imagine you have a magical book on your computer, and you can’t wait to see what happens when you touch the pages or buttons inside it. FID is like the time it takes for the book to react when you touch something, like turning a page or pressing a button. If it’s fast, the book responds instantly, and it feels like magic! But if it’s slow, you touch the book, and it doesn’t do anything right away, which can be a little frustrating because you want the magic to happen as soon as you touch it. So, FID is about how quickly the book reacts when you interact with it.
Tracking Interactivity with First Input Delay (FID)
While developers often assume that their code responds immediately to events, real-world user experiences sometimes tell a different story. We’ve all encountered instances where we interacted with a web page, only to find it unresponsive.
Input delays, or input latency, occur when the browser’s main thread is occupied with other tasks and cannot promptly respond to the user’s actions.
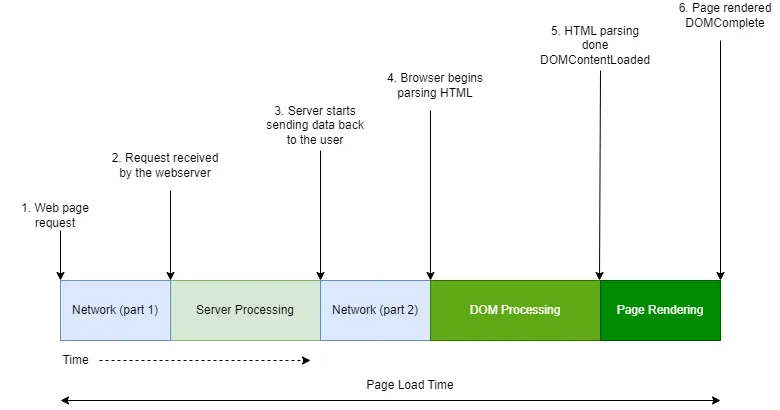
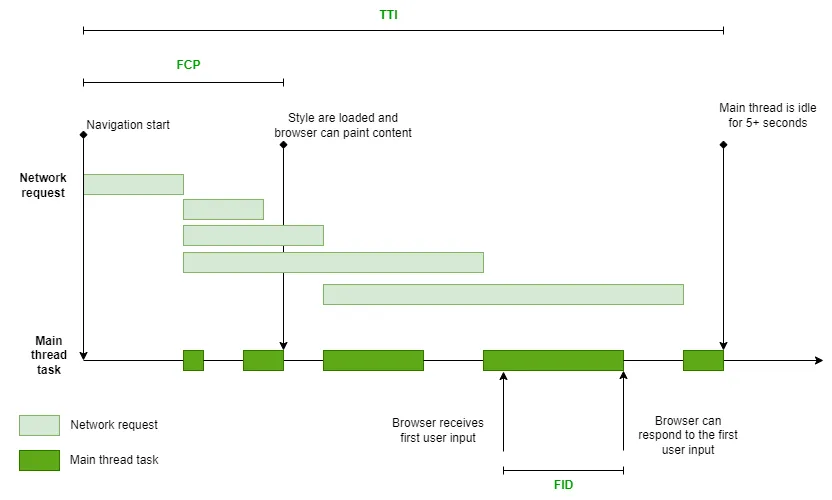
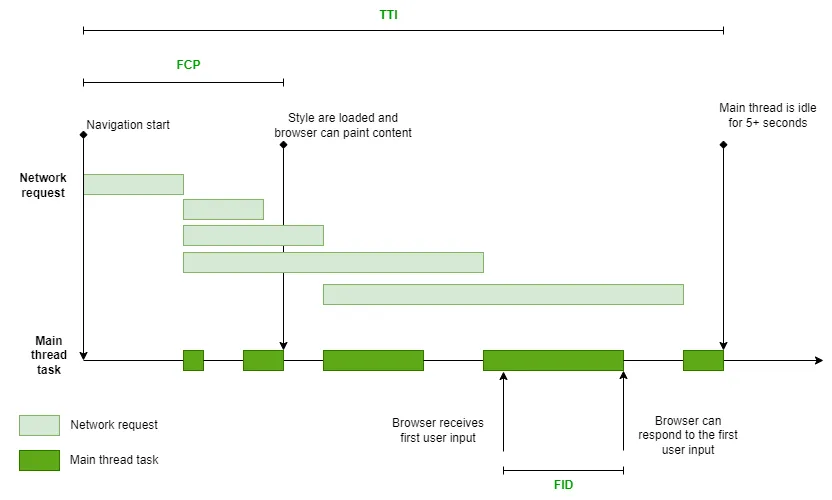
Consider this typical timeline of a web page load:

In this scenario, network requests for resources like CSS and JS files are made, and once downloaded, they are processed on the main thread. These processes result in periods when the main thread is temporarily occupied.
Long tasks, such as prolonged JavaScript execution, can impact interactivity by causing UI unresponsiveness. A long task is any piece of code that blocks the main thread for 50 milliseconds or more. When a user interacts during a long task, there’s a delay in the browser’s response, which is reflected in the FID value for that interaction.

What Constitutes a good FID score?
For an optimal user experience, aim for a First Input Delay of less than 100 milliseconds. FID values falling between 100 and 300 milliseconds indicate the need for improvement, while anything exceeding 300 milliseconds is considered poor performance.

Strategies to improve FID (First Input Delay)
The primary contributor to poor FID is heavy JavaScript execution. Optimizing how JavaScript is parsed, compiled, and executed on your web page can directly reduce FID.
Here are actionable steps to achieve this:
- Break up long-running tasks into smaller, asynchronous tasks.
- Optimize your page for interaction readiness by streamlining first-party script loading, minimizing reliance on cascading data fetches, reducing data post-processing on the client-side, and exploring on-demand loading of third-party code.
- Utilize web workers to run JavaScript on a background thread.
- Reduce JavaScript execution time by deferring unused JavaScript and minimizing unused polyfills.
As a follow-up, explore strategies for improving two other critical Web Core Vital metrics: