Page Load Time, a metric that has stood the test of time, remains a pivotal benchmark for assessing browser performance.
To put it simply, think of Page Load Time like a magical book on your computer. Fast Page Load Time means the book opens instantly, just like turning pages quickly. Slow Page Load Time is like waiting for the book to open, and that can be frustrating because you want to start reading right away. It’s about how fast a website gets ready for you to use.
For anyone diving into the realm of web performance, comprehending the intricacies of Page Load Time (PLT) is essential. In this article, we’ll delve into the mechanics of its calculation.
Deciphering Page Load Time
In essence, Page Load Time signifies the duration required for a web page to load fully.
First, consider the schematic representation below, which outlines the fundamental phases of page loading:

- The user initiates the process by clicking a link or entering a valid URL.
- The browser executes various tasks, including DNS requests for URL resolution and establishing a TCP/TLS connection with the server.
- Upon receiving the request, the server processes it.
- The server transmits the requested data to the user’s browser.
- Subsequently, the browser commences parsing HTML code and potentially fetching additional resources like CSS and JavaScript.
- All constituent elements of the web page load completely, enabling the browser to initiate rendering.
Page Load Time essentially encompasses the time interval commencing from the user’s initial request to the point when the web page is fully loaded and visible on the screen. At this juncture, the browser’s loading indicator ceases.
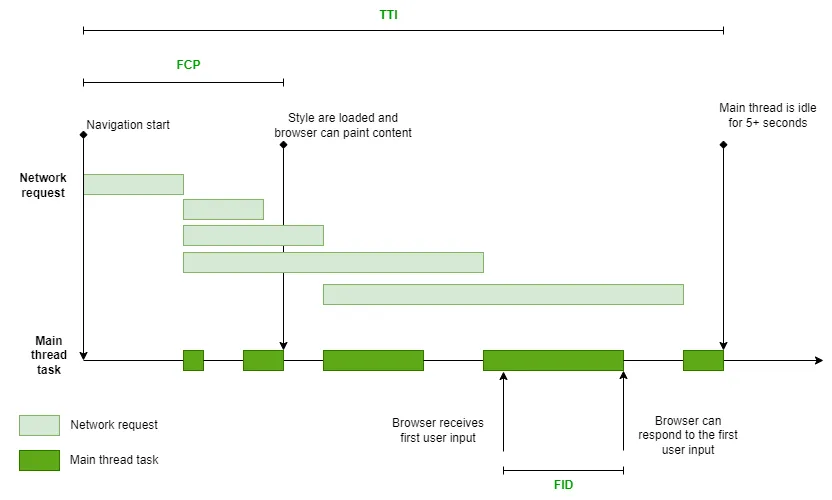
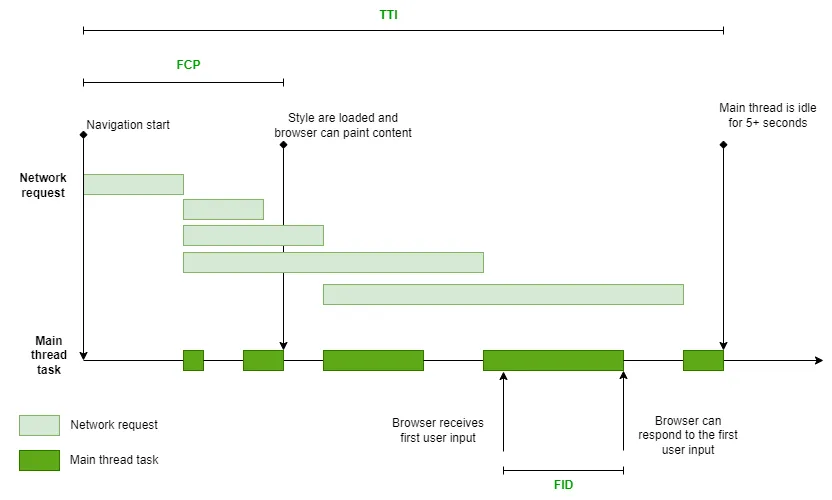
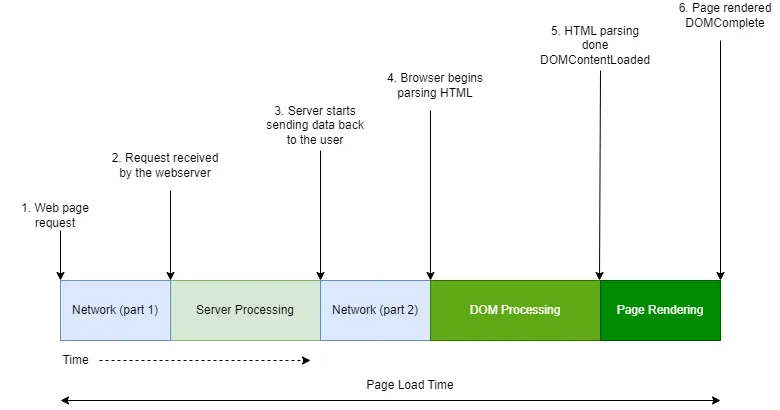
To delve further into the details, examine the subsequent diagram illustrating the sequence of events involved in calculating Page Load Time:

The Mechanics of Page Load Time Calculation
Mugnsoft’s metrics computation relies on the Time Navigation API developed by W3C.
The calculation of the Page Load Time metric corresponds to the duration between the browser’s initiation of the web page request (startTime) and the moment when all components have fully loaded (domComplete).
Pursuing User-Centric Metrics
While Page Load Time remains a valuable performance metric, it doesn’t offer an exact reflection of the real user experience.
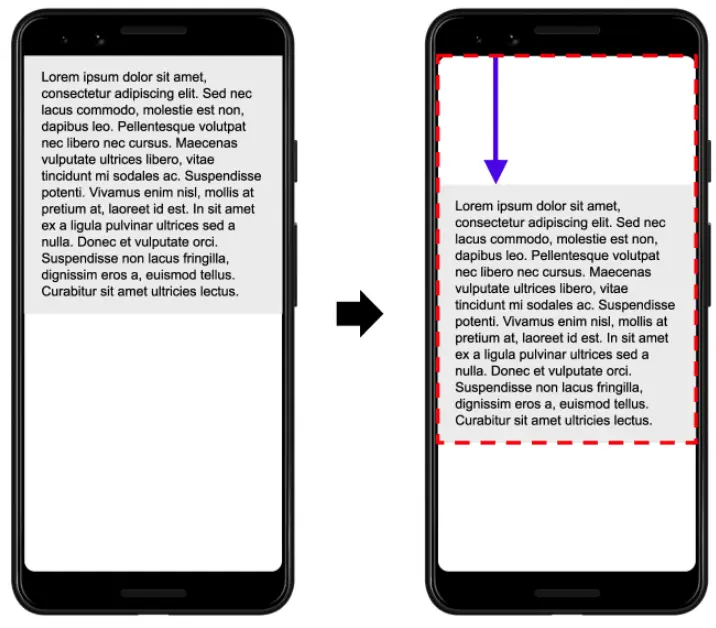
Some components may continue loading even after all visible elements are painted on the screen.
For this reason, many experts consider this metric to be “browser-centric” compared to the more recent introduction of “user-centric” metrics, which provide a more precise representation of performance from a user’s perspective.
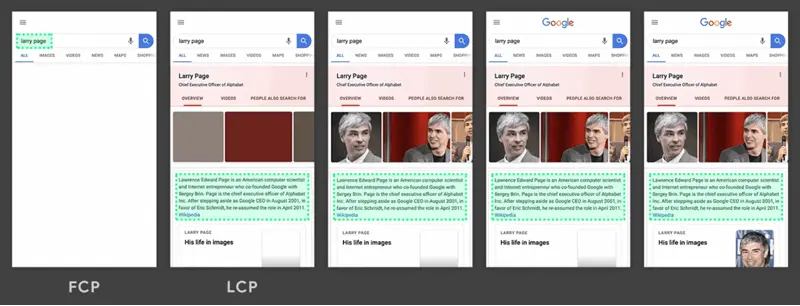
To further align with this approach, consider the adoption of a superior user-centric performance metric related to page load speed: Largest Contentful Paint (LCP).
Google introduced this metric in 2020, and it is endorsed by Mugnsoft.