Google introduced Web Vitals as new real user experience monitoring metrics in May 2020. These metrics merge the world of user experience with SEO optimization.
Starting from 2021, they will play a significant role in determining your SEO ranking, making it essential to comprehend their impact on your digital performance.
The essence of end user experience
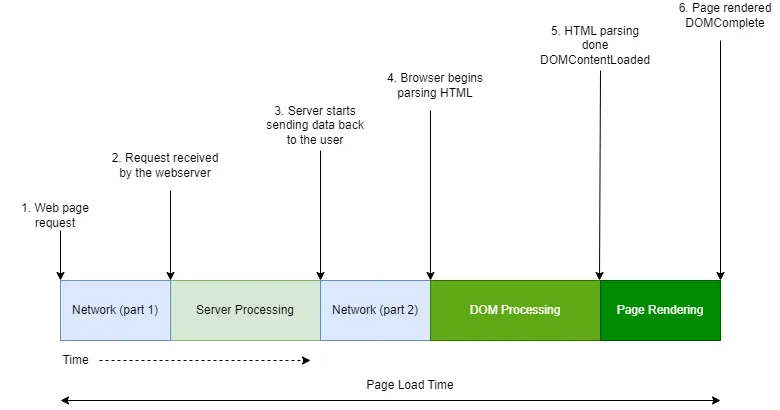
For years, web performance centered around metrics like Page Load Time (PLT), focusing on how fast a web page loads.
However, it failed to address the crucial question: “How does a real user perceive a slow website according to performance metrics?”
Shifting from browser metrics to user experience metrics
Let’s consider a website laden with JavaScript (like most modern websites). JavaScripts are typically “DOM blocking,” requiring rendering before the page is considered loaded, affecting PLT.
While techniques like asynchronous or deferred loading can improve user experience, PLT doesn’t reflect it accurately as it considers document load completion.
Metrics like PLT are “browser-centric,” and to measure real user experience, we need more “user-centric” metrics.
Measuring user experience: the Importance of loading speed
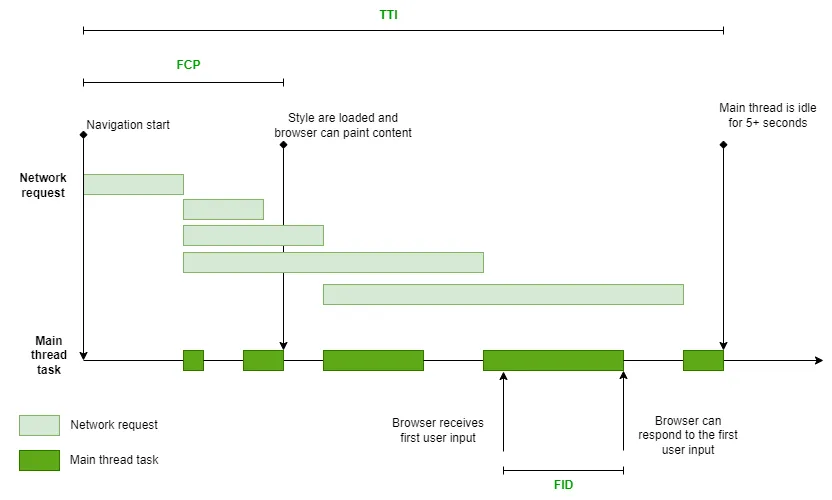
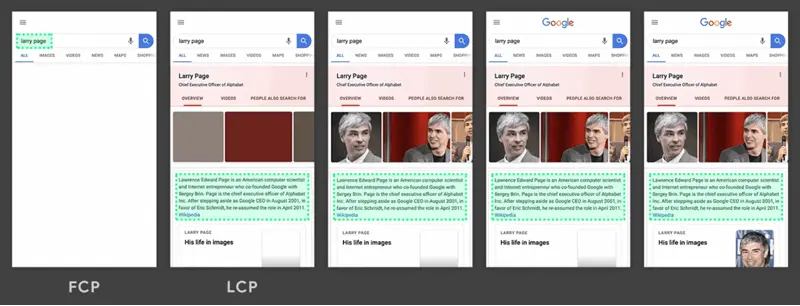
Real User Monitoring (RUM) introduced metrics like First Contentful Paint (FCP) and First Meaningful Paint (FMP) to complement PLT, providing a more comprehensive evaluation of user experience.
However, FMP’s sensitivity to small differences led to inconsistent results, requiring additional metrics like Speed Index and Visually Complete. Unfortunately, these metrics are available only through synthetic monitoring.
Integrating Interactivity and Visual Stability
Loading speed alone is insufficient; we need to incorporate interactivity and visual stability into digital experience evaluation.
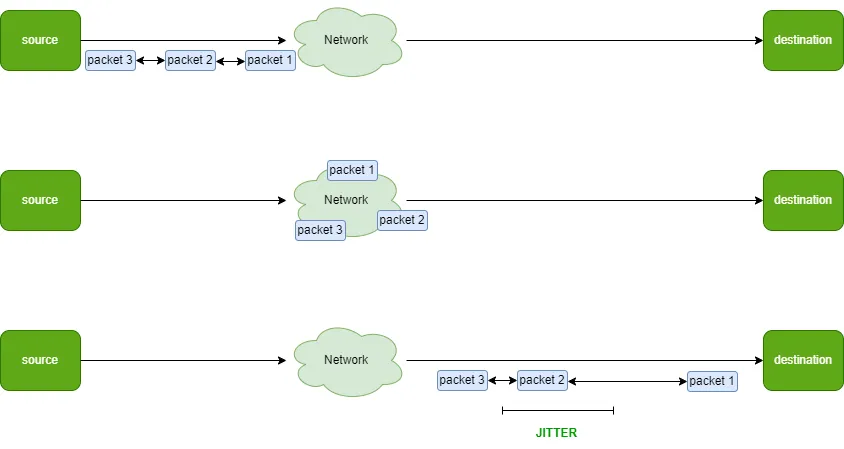
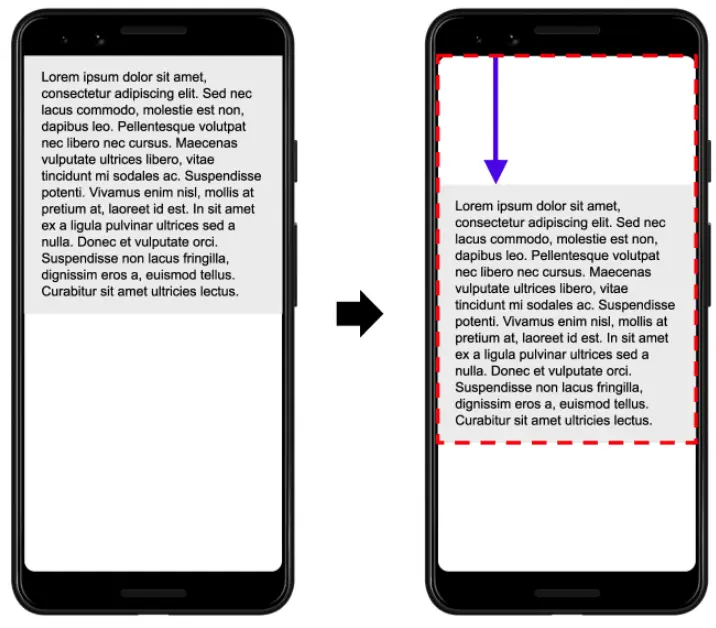
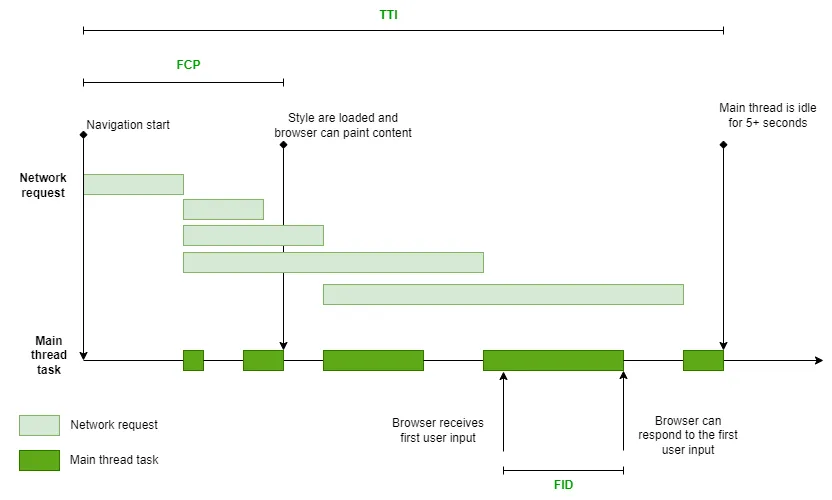
Interactivity (First Input Delay) measures how quickly users can interact with a website, while Visual Stability (Cumulative Layout Shift) addresses page element shifts during loading.
In conclusion, optimizing user experience involves considering three major factors:
- Loading speed: How fast the page loads and displays meaningful content.
- Interactivity: How quickly the page responds to user input.
- Visual stability: Ensuring elements do not shift during page loading.
Welcome Web Vitals
In May 2020, Google introduced Web Vitals: a set of metrics to quantify website experiences and identify areas for improvement.
Among these metrics, Core Web Vitals are particularly important. Google emphasizes their significance, as they are integrated into SEO ranking calculations for 2021.
Core Web Vitals Metrics
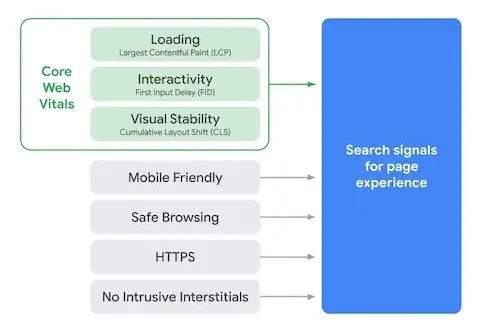
Core Web Vitals include:
- Loading speed: Largest Contentful Paint (LCP) measures when the largest viewport content is rendered.
- Interactivity: First Input Delay (FID) gauges the time it takes for the site to respond to user interactions.
- Visual stability: Cumulative Layout Shift (CLS) quantifies layout shifts during page loading.

These metrics simplify website quality assessment for site owners.
Boost Your SEO
Google’s SEO rankings have traditionally considered factors like mobile-friendliness, HTTPS, interstitial use, and safe browsing.
In 2021, Web Vitals metrics will join this list, contributing to the “page experience” calculation.

Start measuring Web Vitals now
The transition from browser-centric to user-centric metrics is underway. By measuring and improving Core Web Vitals today, you can secure a strong SEO ranking position in the future.
Begin measuring you user expérience with Mugnsoft now!