Discover effective strategies to improve the visual stability of your website by reducing Cumulative Layout Shift (CLS).
Understanding Cumulative Layout Shift (CLS)
Have you ever experienced sudden shifts in content while reading a webpage? These unexpected changes can be frustrating. Cumulative Layout Shift (CLS) is a metric that assesses the stability of elements as they load on the screen. It quantifies how often and to what extent these elements shift during the loading process.
How CLS measures visual stability
CLS calculates the cumulative impact of all unexpected layout shifts that occur throughout a webpage’s lifespan. It involves two key components: the impact fraction (1) and the distance fraction (2).
Valeur du CLS = proportion d’impact x proportion de distance
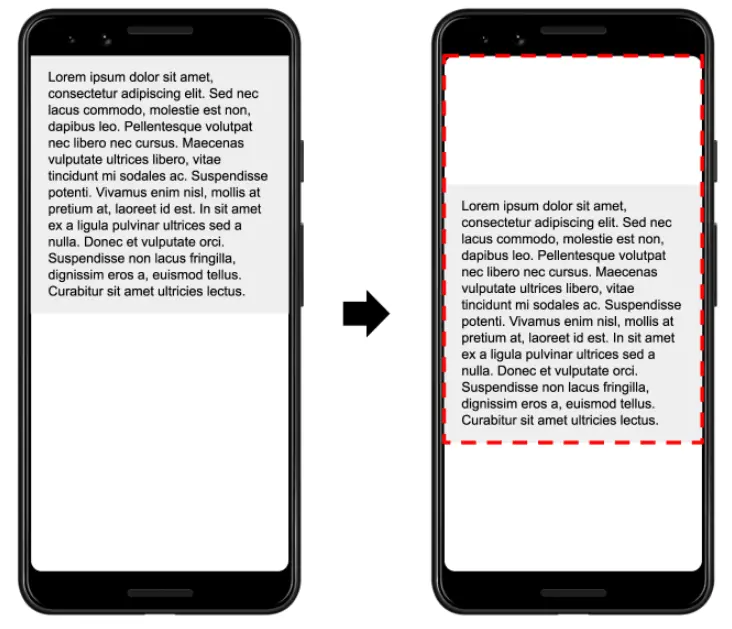
Impact fraction: This component gauges how unstable elements affect the visible area of the viewport between two frames.

In the illustration above, you can see an element that initially occupies half of the viewport in one frame. However, in the subsequent frame, this element moves downward by 25% of the viewport’s height. The red dotted rectangle represents the combined visible area of the element in both frames, which in this example covers 75% of the total viewport. As a result, the impact fraction is calculated as 0.75.
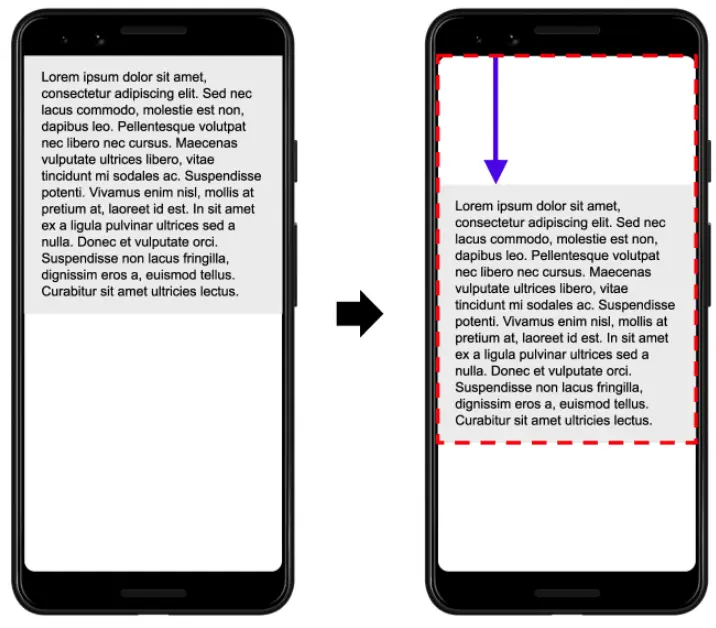
Distance fraction: It measures the greatest distance that unstable elements move relative to the viewport’s largest dimension (width or height).

In the given instance, the height represents the larger dimension of the viewport. The unstable element has shifted by 25% of the viewport’s height, resulting in a distance fraction of 0.25.
Consequently, in this specific case, the impact fraction is 0.75, and the distance fraction is 0.25. Combining these fractions yields a layout shift score of 0.1875.
Setting CLS score standards
For an optimal user experience, aim for a CLS score below 0.1. Scores below 0.25 need improvement, while anything above that indicates poor performance.

Effective strategies to reduce CLS
Several factors can contribute to a high CLS score, including images without dimensions, ads, embeds, and iframes without dimensions, dynamically injected content, web fonts causing FOIT/FOUT, and actions awaiting network responses before updating the DOM. To mitigate these issues, consider implementing the following strategies:
- Avoid:
- Images without dimensions
- Ads, embeds, and iframes without dimensions
- Dynamically injected content
- Web Fonts causing FOIT (Flash Of Invisible Text) / FOUT (Flash Of Unstyled Text)
- Actions waiting for network responses before updating the DOM
- Follow these best practices:
- Always include size attributes for images and video elements or use CSS aspect ratio boxes to reserve space.
- Don’t insert content above existing content unless triggered by user interaction.
- Prefer transform animations over animations that trigger layout changes. Ensure smooth transitions for a consistent user experience.
As a next step, explore ways to improve two other crucial Web Core Vital metrics:
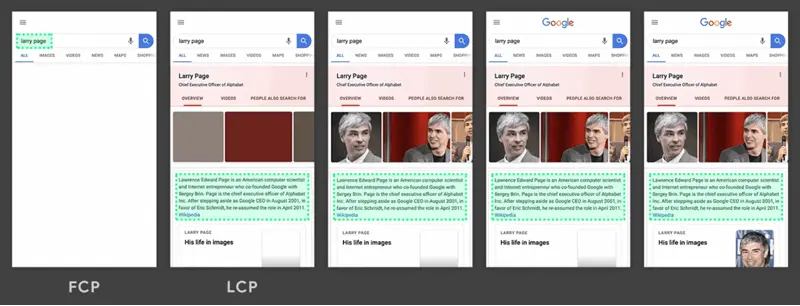
Optimizing Largest Contentful Paint (LCP) for better loading speed
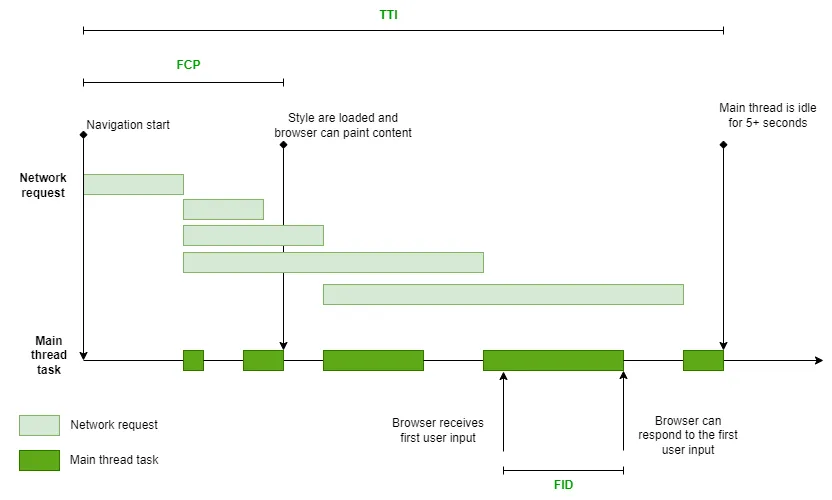
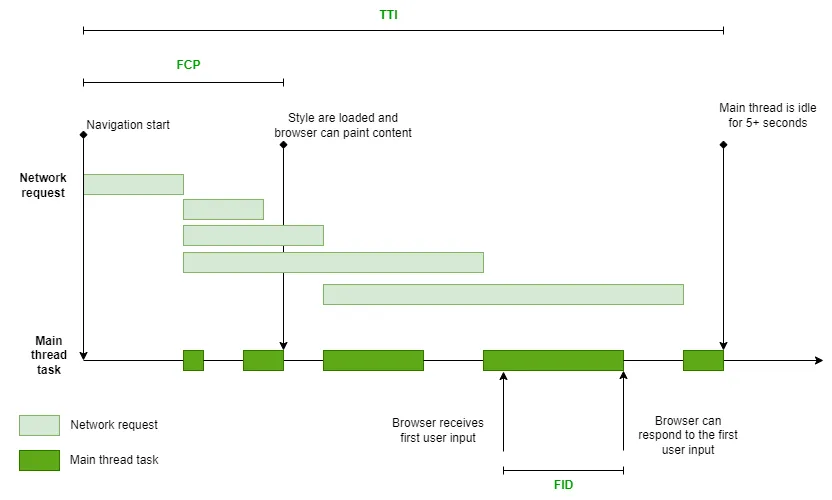
Better interactivity by improving First Input Delay (FID)