Modern websites heavily rely on JavaScripts, but their implementation can significantly affect digital experience. Understanding how to minimize the performance impact of JavaScripts is crucial for web developers.
Understanding render-blocking JavaScripts
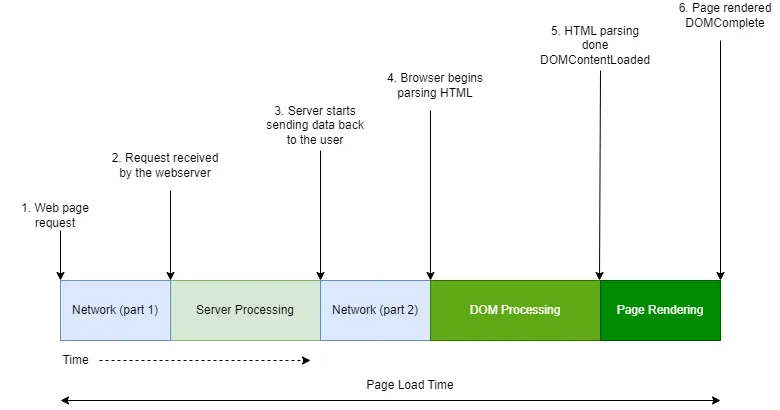
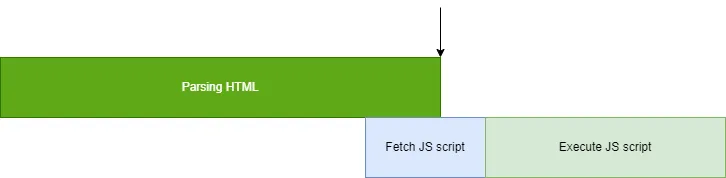
JavaScripts are often “render-blocking”. When a browser parses an HTML file and encounters a <script>...</script> tag, it must pause the DOM building process to fetch and execute the script. This is particularly impactful for external scripts (<script src=”...”>), potentially degrading the overall user experience.
JavaScripts in the <head>
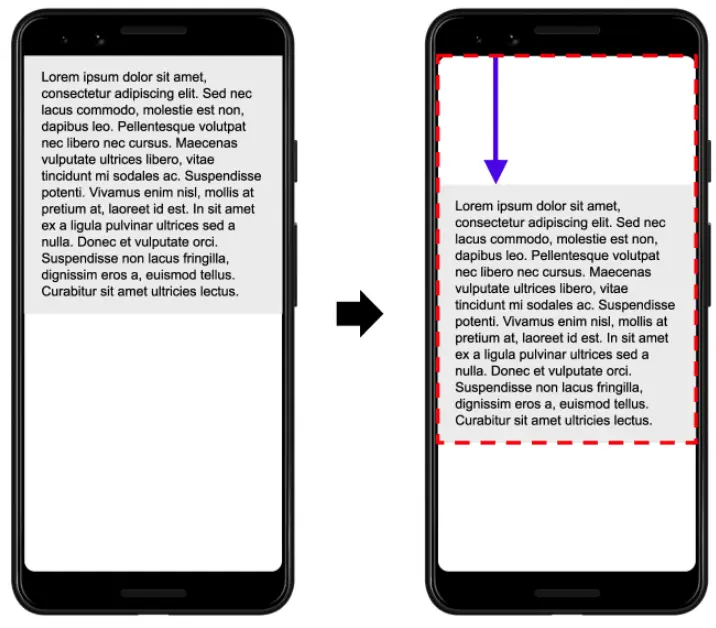
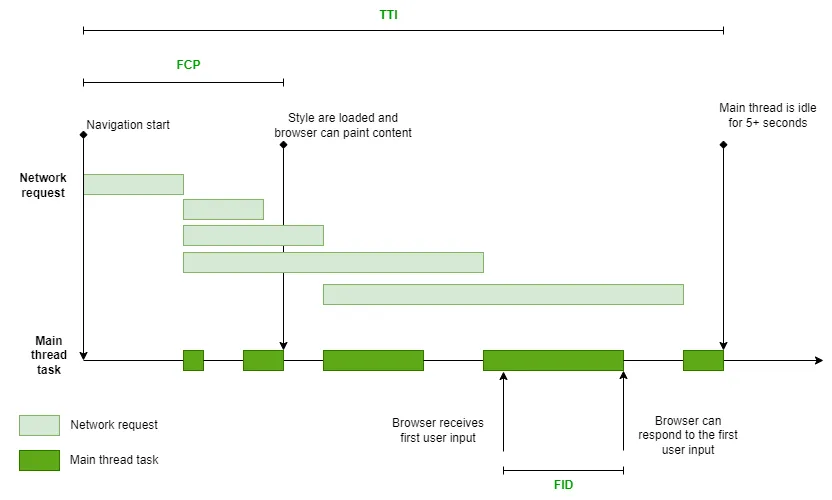
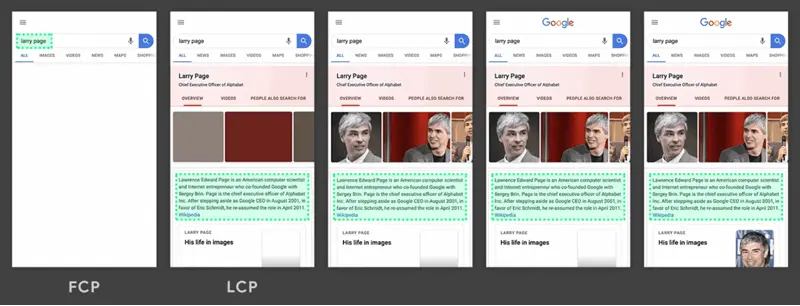
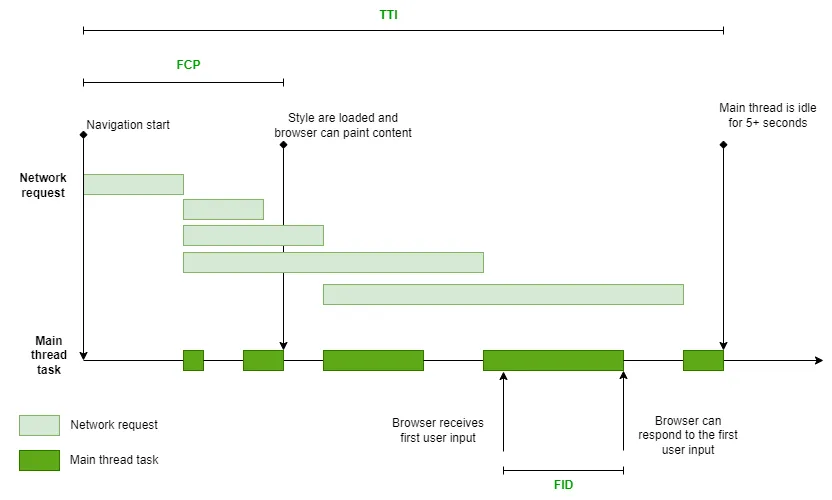
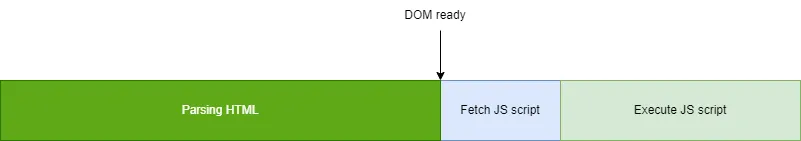
Scripts placed in the <head> section of a webpage directly impact loading metrics like Largest Contentful Paint (LCP), as the HTML parsing process is paused until the script is fetched and executed.

JavaScripts in the <body>
Placing scripts at the end of the <body> tag is a simple solution. This approach allows the HTML parsing process to complete uninterrupted, and the script is executed only after the DOM is ready, not affecting loading metrics like Page Load Time (PLT) and LCP.

Challenges of placing scripts at the end of the body
However, this technique has limitations. It’s only effective if the script can execute after the DOM is ready. Additionally, script fetching time, influenced by network conditions and script size, can delay execution.
Optimizing with defer and async
To minimize JavaScript loading impact, use the defer and async attributes:
<script defer src=”your-script.js”></script><script async src=”your-script.js”></script>
Both attributes prevent blocking the DOM building process, supported by most modern browsers (caniuse.com/script-async).
What is “defer”?
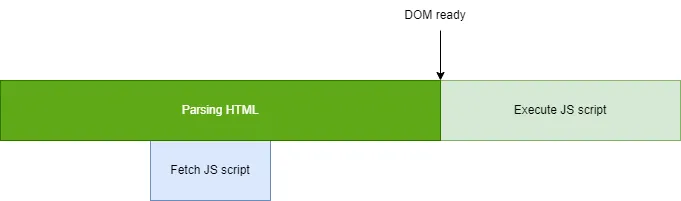
The defer attribute allows the script to load in the background and execute when the DOM is fully built, improving performance by fetching the script while parsing the HTML.

What is “async”?
The async attribute makes the script independent, allowing it to fetch without blocking HTML parsing and execute at any point relative to the DOM’s readiness.

Key takeaways
Using defer or async enhances user experience, especially when JavaScript execution is not critical for rendering page content.
Defer ensures HTML parsing is never blocked, while async loads scripts independently.