
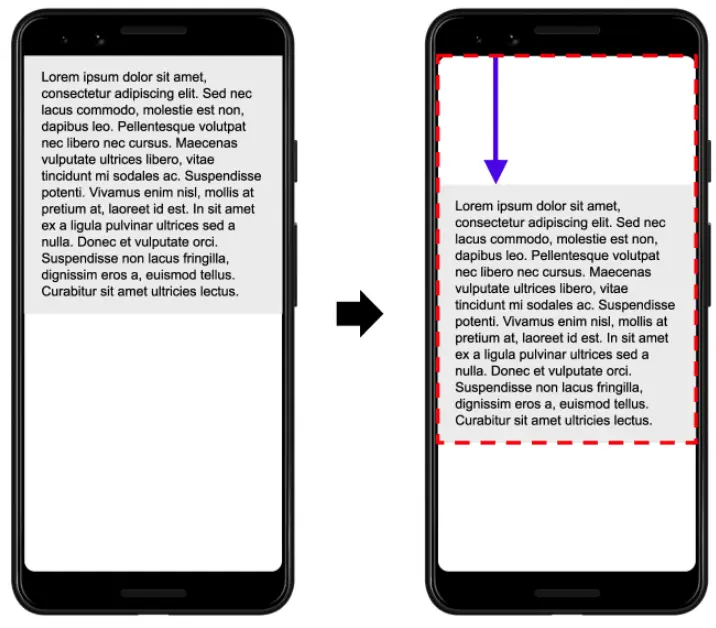
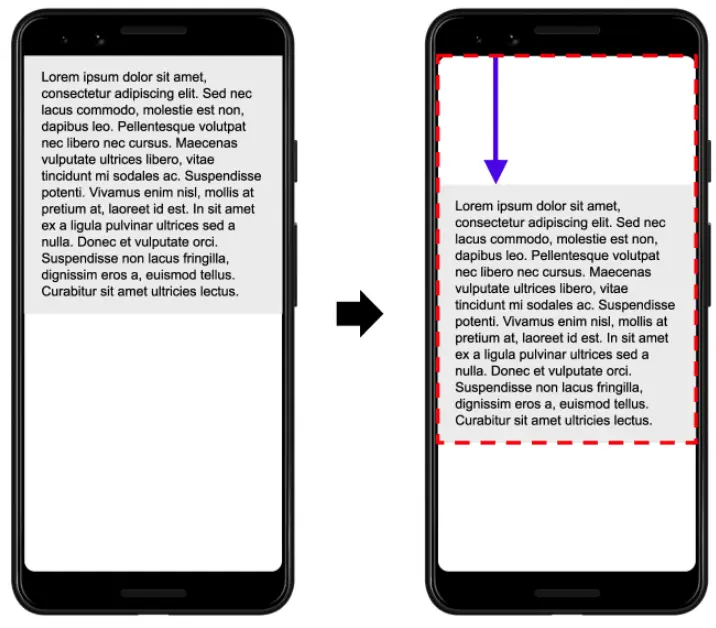
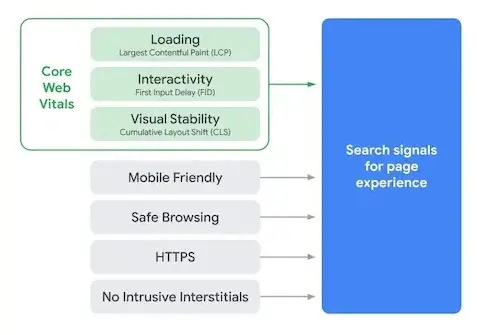
Get Better Visual Stability by minimizing Cumulative Layout Shift (CLS)
Minimize Cumulative Layout Shift (CLS) to improve website user experience. Learn how to enhance visual stability and avoid layout shifts
Learn about Application Performance Monitoring, Synthetic Monitoring, Web Performance Optimization

Minimize Cumulative Layout Shift (CLS) to improve website user experience. Learn how to enhance visual stability and avoid layout shifts

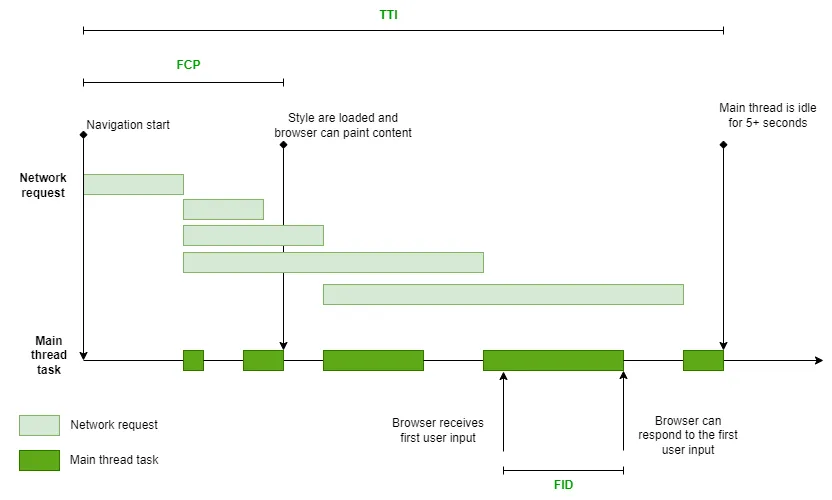
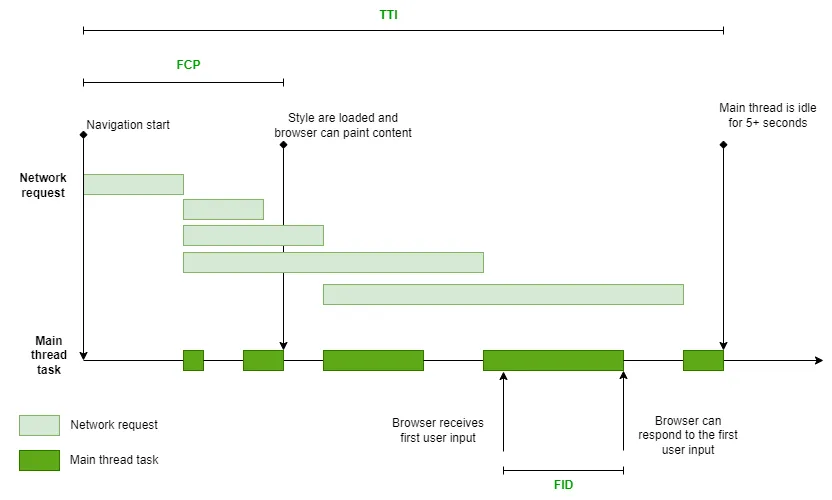
Learn about First Input Delay (FID) to measure user interactivity on your website, and discover effective strategies to optimize it for better user experiences.

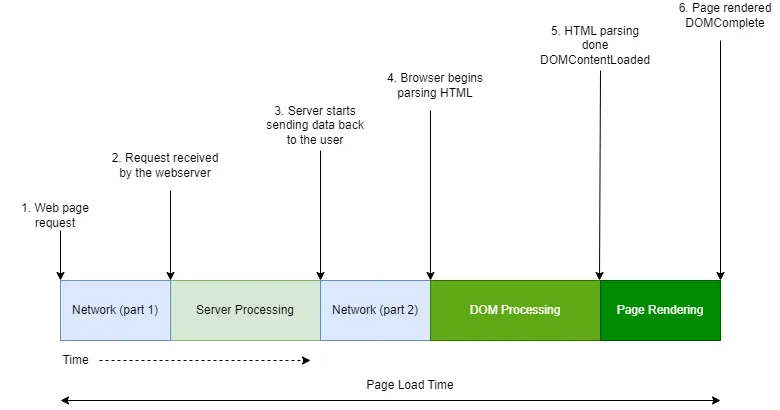
Improve your website’s performance with Page Load Time (PLT). Learn how PLT impacts user experience and SEO rankings, and discover strategies to optimize it.

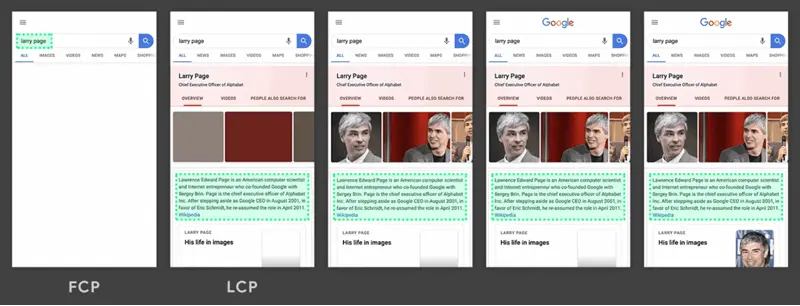
Enhance user experience and SEO rankings with Largest Contentful Paint (LCP). Discover how LCP measures web page loading speed and how to optimize it

Improve website speed and user satisfaction with First Contentful Paint (FCP). Learn how FCP measures content rendering, enhancing web performance

Enhance your website’s user experience with Time to Interactive (TTI). Explore its impact on SEO, and effective ways to boost interactivity.

Learn about the impact of Web Vitals on user experience and SEO optimization. Discover the importance of loading speed, interactivity, and visual stability

Demystify the Critical Rendering Path: Learn HTML, CSS, and JavaScript’s role in web performance optimization for a seamless user experience
Use Mugnsoft tools right now

Copyright © 2024 Mugnsoft. All Rights Reserved