Time to Interactive (TTI) is an essential metric that assesses the readiness of a website for user interaction after it loads.
TTI in comparison to other metrics
TTI shares a connection with First Input Delay (FID), yet its calculation method differs significantly. Grasping user-perceived loading speed and interactivity necessitates a holistic approach, as page loading involves a multifaceted sequence of events that influence the user experience.
Deciphering Page Load versus TTI Metrics
While metrics such as Start Render or Speed Index gauge page loading speed, they fall short in providing insights into time to interactive performance or evaluating a website’s interactivity. The swiftness with which a website responds to user actions holds paramount importance in enhancing user experience, making the TTI metric invaluable.
Significance of user interactivity
Some websites prioritize rapid loading at the expense of interactivity, potentially leading to user frustration. Imagine a website that loads swiftly but remains unresponsive when users attempt to interact with it. This is a typical challenge faced by websites with sluggish Time to Interactive, emphasizing the need for TTI improvement to ensure an optimal visitor experience.
The introduction of the Time to Interactive performance metric in 2019 marked a significant milestone, though TTI standardization is still an ongoing process.
Demystifying Time to Interactive
TTI is a metric that quantifies the duration a website takes to become responsive to user input, such as reacting to a click or touch.
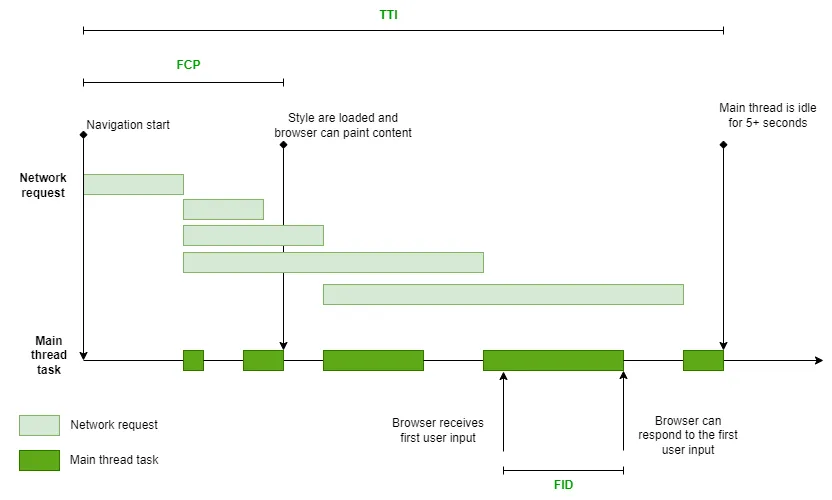
Time to Interactive hinges on three pivotal events:
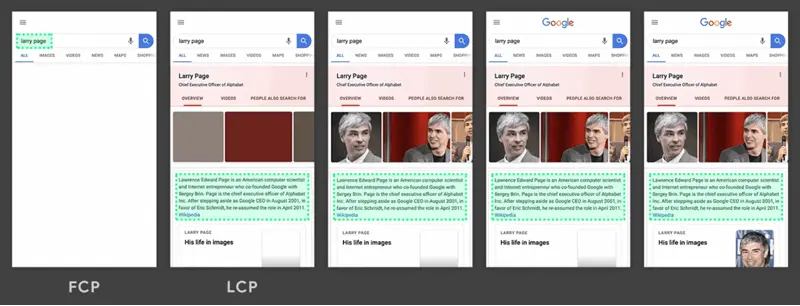
- The completion of loading the most critical content, as defined by First Contentful Paint or Largest Contentful Paint (LCP), for instance.
- The moment when the most prominent page elements become interactive, allowing clicks or other actions.
- The website’s ability to respond to user inputs within a 50-millisecond window.
These three phases correspond to user perceptions:
- Is the website loading?
- Is it offering value, encouraging me to stay and interact?
- Is it usable, with interactivity, or is it unresponsive?

Calculation of Time to Interactive
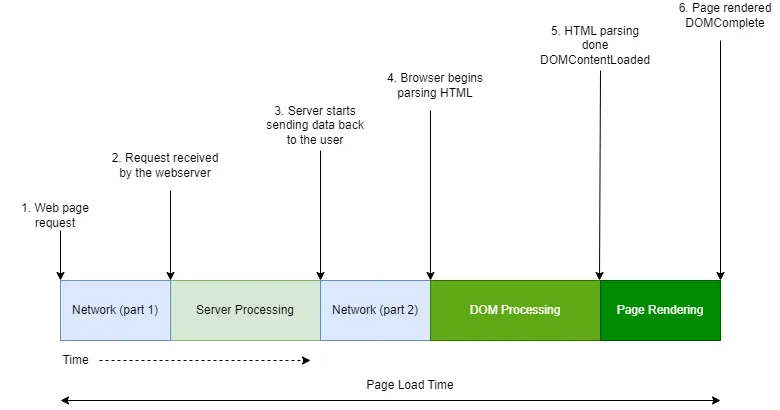
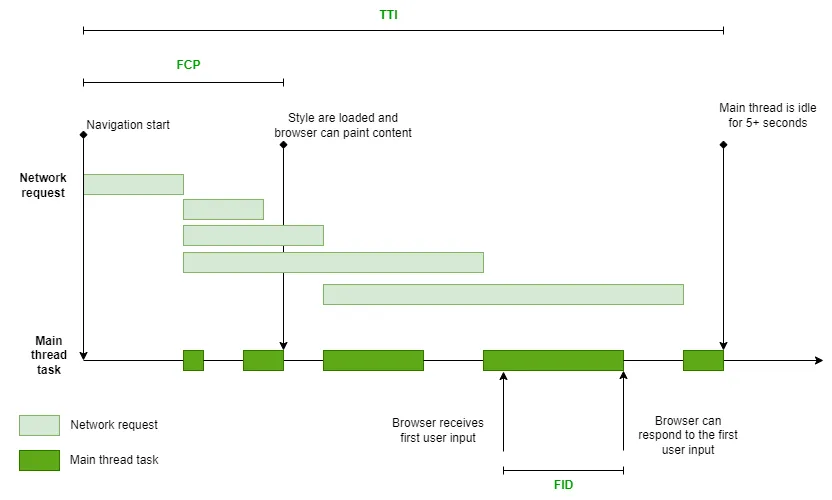
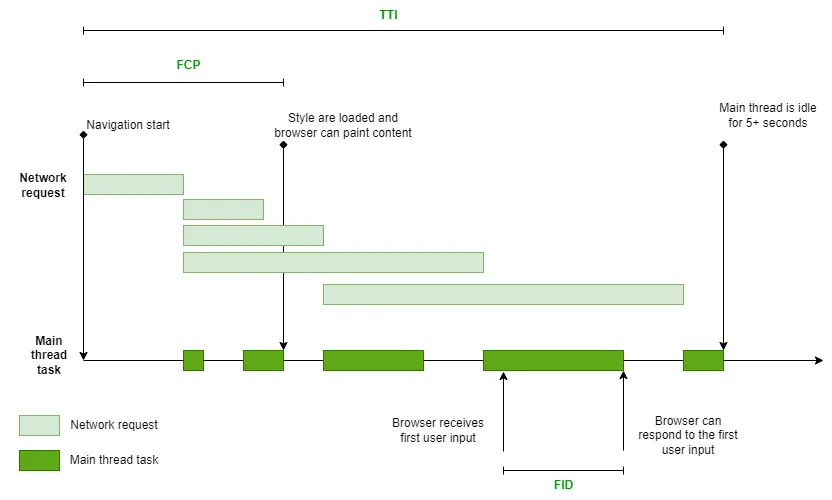
Computing the TTI performance score combines data from the page load “waterfall” and network activities. The TTI calculation process entails three key steps:
- Establishing the starting point, which can be First Contentful Paint or DOM Content Loaded End.
- Identifying a 5-second period during which network activity remains stable, devoid of long tasks (>50ms).
- Determining the conclusion of the TTI performance score, marked by the cessation of the last long task following a five-second idle interval.
As per this definition, Time to Interactive measurement is only possible after a comprehensive analysis of the entire page load.

Measuring Time to Interactive
Time to Interactive is assessable solely through browser-based tools like the Lighthouse Chrome extension and synthetic testing tools such as Google’s PageSpeed Insights. Unlike TTI, Real User Monitoring (RUM) tools that utilize a browser’s NavigationTiming API cannot measure Time to Interactive.
One reason for the introduction of First Input Delay (FID) was its simplicity in calculation, making it a metric reported by both RUM and synthetic monitoring tools.
What constitutes a good TTI score?
For an optimal user experience, aim for a Time to Interactive of less than 5 seconds. TTI values falling between 5 and 7.3 seconds indicate the need for improvement, while anything exceeding 7.3 milliseconds is considered poor performance.

Strategies for enhancing Time to Interactive
One of the primary factors causing delays in Time To Interactive is JavaScript execution, which can obstruct page rendering. The more scripts a website loads, the longer TTI is postponed. Script performance and its influence on Time to Interactive vary significantly based on the user’s device. Slower processors prolong the analysis and compilation of scripts, leading to Time to Interactive issues, particularly on mobile devices.
Web developers have two core options to enhance TTI:
- Eliminate unnecessary scripts from the website.
- Defer script execution until after the elements essential for Time to Interactive have loaded, adopting asynchronous execution techniques.
Begin measuring you user expérience with Mugnsoft now!