When it comes to web performance and user experience, every second counts. Users expect web pages to load quickly and display content as soon as possible. That’s where First Contentful Paint (FCP) comes into play.
What is First Contentful Paint (FCP)?
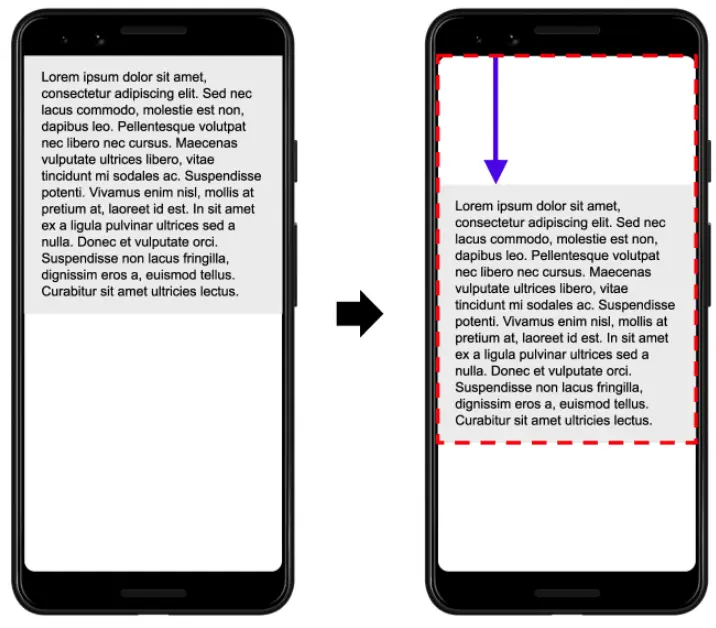
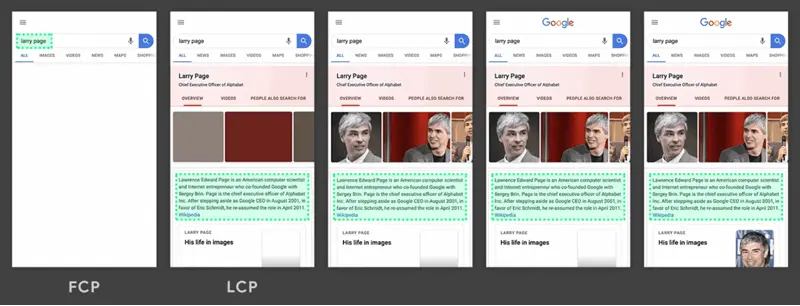
FCP is a critical performance metric that measures the time it takes for the first piece of content to be rendered on the user’s screen during page load. This piece of content can be text, an image, or any visual element that signals to the user that the page is actively loading.
Why is FCP important? Because it directly impacts the user’s perception of your website’s speed and responsiveness. When users see content appearing quickly, they feel that the page is loading smoothly, even if other elements are still loading in the background.
How is FCP measured?
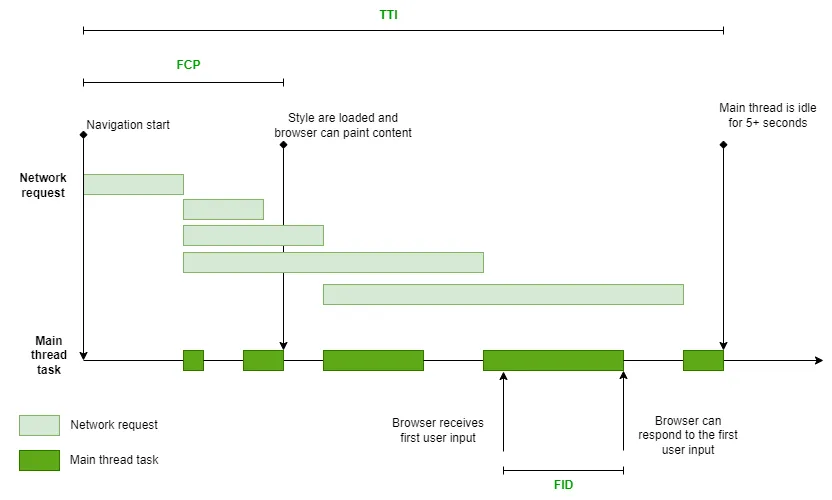
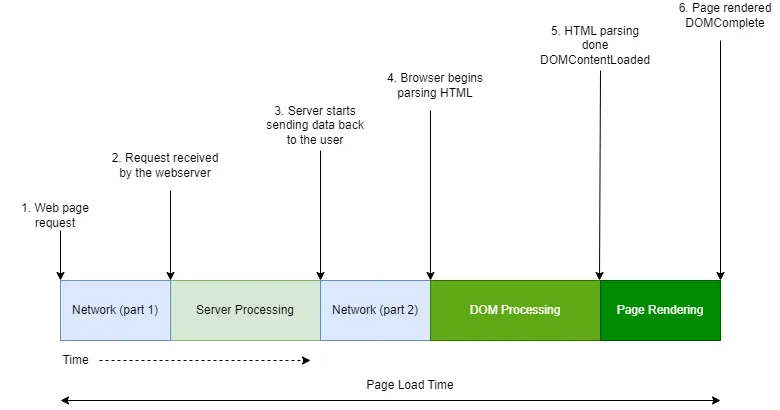
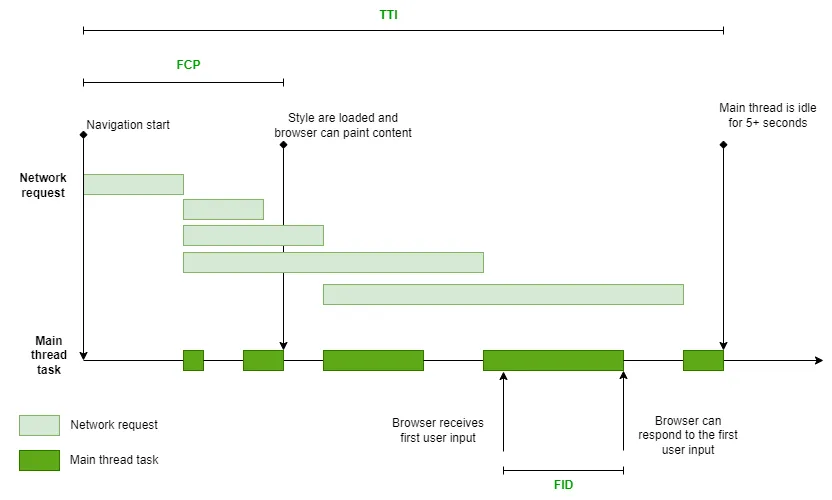
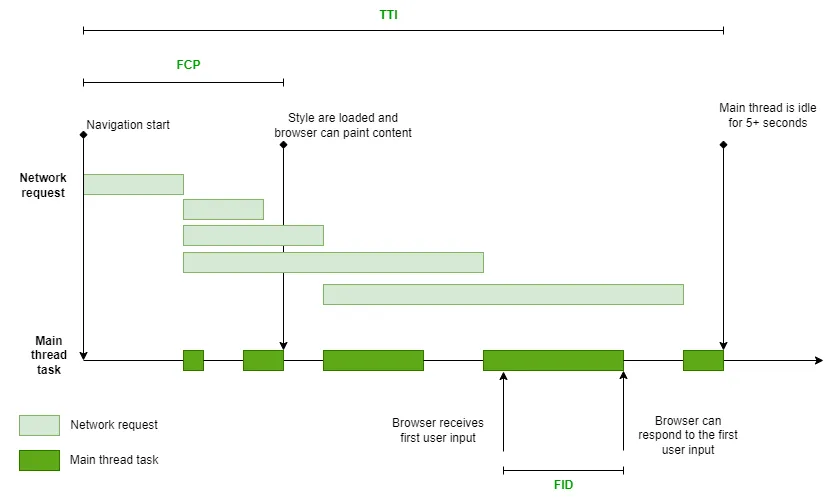
The FCP measurement starts from the moment the user navigates to a web page and ends when the first content element becomes visible in the viewport. This metric helps answer questions like:
- How fast does the page show something meaningful to the user?
- Is the user engaged while waiting for the page to fully load?
- Does the page give feedback that it’s actively loading?

Why FCP matters for user experience
Imagine visiting a website, and the screen remains blank for several seconds before anything appears. It can be frustrating, and users may abandon the site. FCP aims to eliminate this frustration by ensuring that users see content quickly.
For website owners and developers, optimizing for FCP means prioritizing the loading of critical assets that contribute to the initial content display. This often involves optimizing images, minimizing render-blocking scripts, and leveraging techniques like lazy loading.
What is a good FCP score?
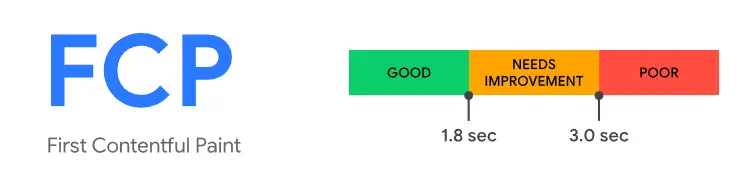
Google recommends aiming for an FCP of less than 1.8 seconds for an optimal user experience. FCP values falling between 1.8 and 3 seconds indicate the need for improvement, while anything exceeding 3 seconds is considered poor performance. Faster FCP times contribute to better user satisfaction and can positively impact your website’s performance and search engine rankings.

Improving FCP
There are several strategies to improve FCP, including:
- Optimizing and compressing images for faster loading
- Minimizing and deferring render-blocking JavaScript
- Using content delivery networks (CDNs) for quicker asset delivery
- Implementing lazy loading for non-essential content below the fold
Conclusion
First Contentful Paint (FCP) is a vital metric in the realm of web performance and user experience. It focuses on the crucial moment when content starts appearing on a web page, making a significant impact on how users perceive your website’s speed and responsiveness. By optimizing for FCP, you can enhance user satisfaction and ensure that your site loads quickly and engagingly.