LCP (Largest Contentful Paint) is a crucial metric that gauges the time it takes for the most significant content to become visible on the user’s screen.
Understanding LCP (Largest Contentful Paint)
LCP measures the duration required for the largest piece of content to appear within the user’s viewport.
The viewport represents the visible portion of the webpage without any need for scrolling. This content can be an image or a block of text.
To put it simply, Imagine you have a magical book on your computer, and you can’t wait to see the most exciting picture in it. The LCP is like the time it takes for that special picture to appear on the page when you open the book. If it’s fast, the picture shows up quickly, like magic! But if it’s slow, you have to wait, and waiting can be a bit boring because you want to see the amazing picture right away. So, LCP is about how fast the most exciting part of a website or book shows up for you.
LCP vs. FCP (First Contentful Paint) and PLT (Page Load Time)
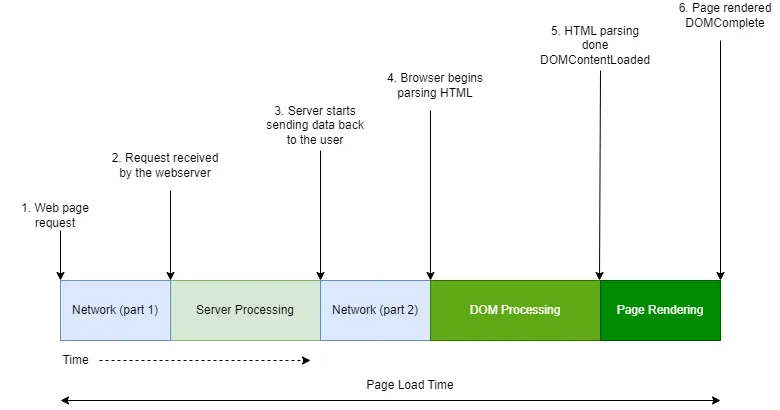
While LCP focuses on the largest content, it doesn’t account for all webpage elements. This makes it a superior metric when evaluating user-perceived loading speed compared to Page Load Time (PLT).
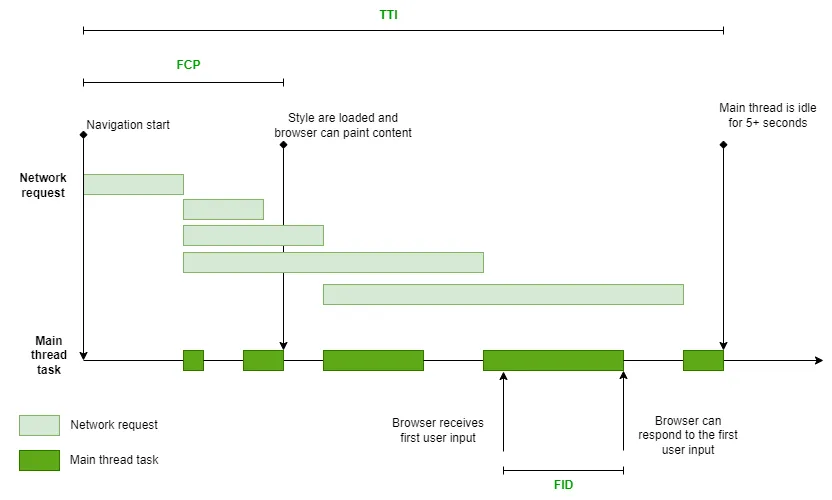
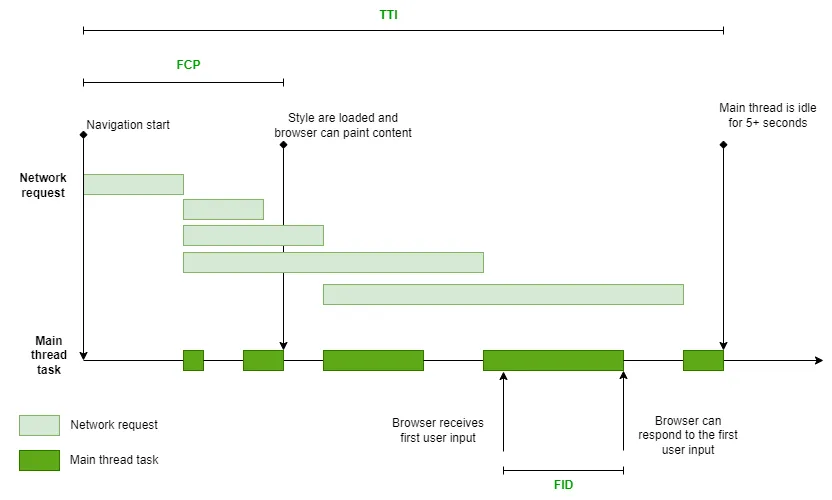
Additionally, LCP outshines First Content Paint (FCP), which measures the time it takes for any content to render on the screen.

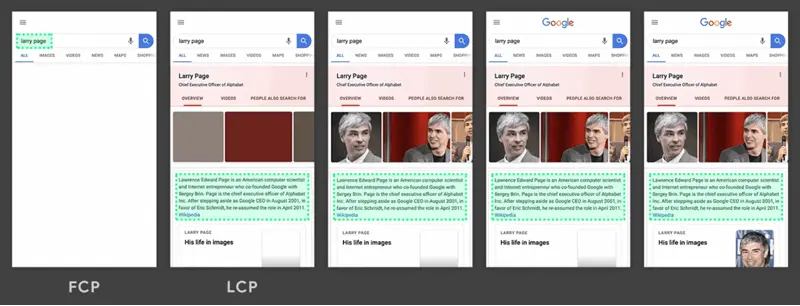
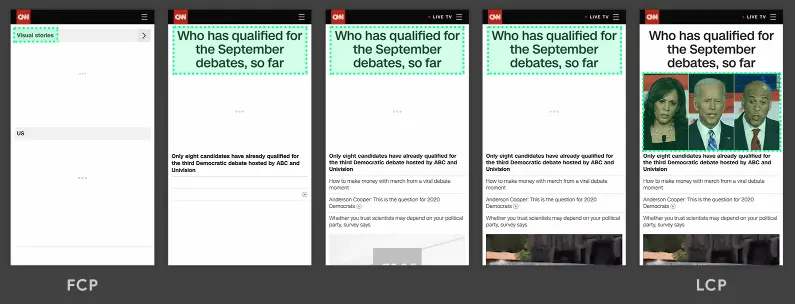
Examining the disparity between FCP and LCP, we observe that FCP often includes less valuable content that doesn’t significantly impact user perception of page speed. In contrast, LCP typically features a crucial element, like a paragraph of text, that appears before images or logos finish loading.
From a user’s perspective, LCP provides a more accurate representation of how they experience page loading.
LCP as a dynamic metric
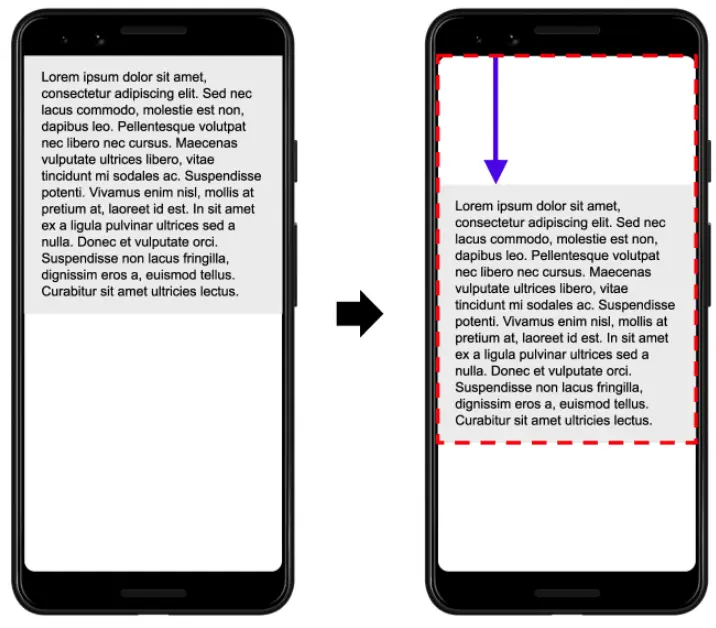
LCP is a dynamic metric, as illustrated below:
During the page loading process, the LCP candidate can change as content loads. Initially, a text block may serve as the LCP candidate, but as additional content loads, the largest element within the viewport may change. In some cases, a picture becomes the final largest content.
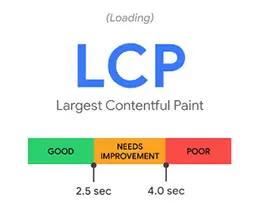
Assessing a good LCP score
For an optimal user experience, aim for LCP to occur within the first 2.5 seconds of page loading. Any duration under 4 seconds suggests room for improvement, while LCP exceeding 4 seconds signifies poor performance.
An ideal LCP score should be under 2.5 seconds.

Strategies for enhancing LCP
LCP can be influenced by various factors, and optimizing it requires specific actions:
| Factor | Optimization |
| Slow server response times | Optimize server performance, employ CDNs, and cache assets. |
| Render-blocking JavaScript and CSS | Minify CSS, defer non-critical CSS, and minimize JavaScript files. |
| Resource load times | Optimize image delivery, implement resource preloading, and reduce resource size. |
| Client-side rendering | Reduce JavaScript usage, consider server-side rendering, and pre-render content where applicable. |
| High server load | Optimize server resources, scale server capacity as needed, and implement load balancing to handle increased traffic efficiently. |
For further insights, we recommend exploring articles on two other Core Web Vitals metrics: